6 stappen voor het maken van een wireframe
Heb je het gevoel dat je maar niet in staat bent om je website of app-flow goed te krijgen? Je hebt een algemeen idee van wat je wilt, maar je kunt het allemaal niet op een overzichtelijke manier in elkaar zetten. Dit is waar wireframes om de hoek komen kijken!
Een wireframe helpt gedachten te ordenen en het eindproduct meer vorm te geven. In deze blogpost neem ik 6 stappen om je eigen wireframe te maken.
Stap 1. Bepaal het doel van de website
Hoewel het vanzelfsprekend lijkt dat je zoveel mogelijk verkeer wilt binnenhalen, moet je ook nadenken over wat je wilt dat al die bezoekers zien en doen terwijl jij hun aandacht hebt.
Moeten ze hun bezoek afsluiten met een aankoop? Moeten ze een app downloaden? Misschien wil je dat ze een bepaalde pagina bekijken voordat ze naar een andere website gaan. Zorg ervoor dat je afgestemd bent op je doel zodat de volgende stappen soepel verlopen.
Stap 2. Begrijp de gebruikersstroom
Wireframes helpen bij het identificeren en evalueren van gebruikersstromen, zodat iedereen begrijpt hoe de bezoeker met elke pagina op jouw site moet omgaan. Tijdens deze stap moet je elk ingangspunt schetsen dat een bezoeker kan gebruiken om op jouw pagina terecht te komen, en vervolgens een paar primaire ingangspunten kiezen om een journey flow te creëren.
Stap 3. Bepaal de grootte van jouw website wireframe
Je wireframes moeten variëren in grootte, afhankelijk van het scherm waarvoor je ze maakt. Mobiele apparaten, tablets en desktop schermen variëren in grootte – om nog maar te zwijgen van het venster op een desktop dat omhoog of omlaag kan worden geschaald. Om de meest nauwkeurige afmetingen voor jouw wireframe te krijgen, gebruik je pixelmetingen in plaats van inches of punten.
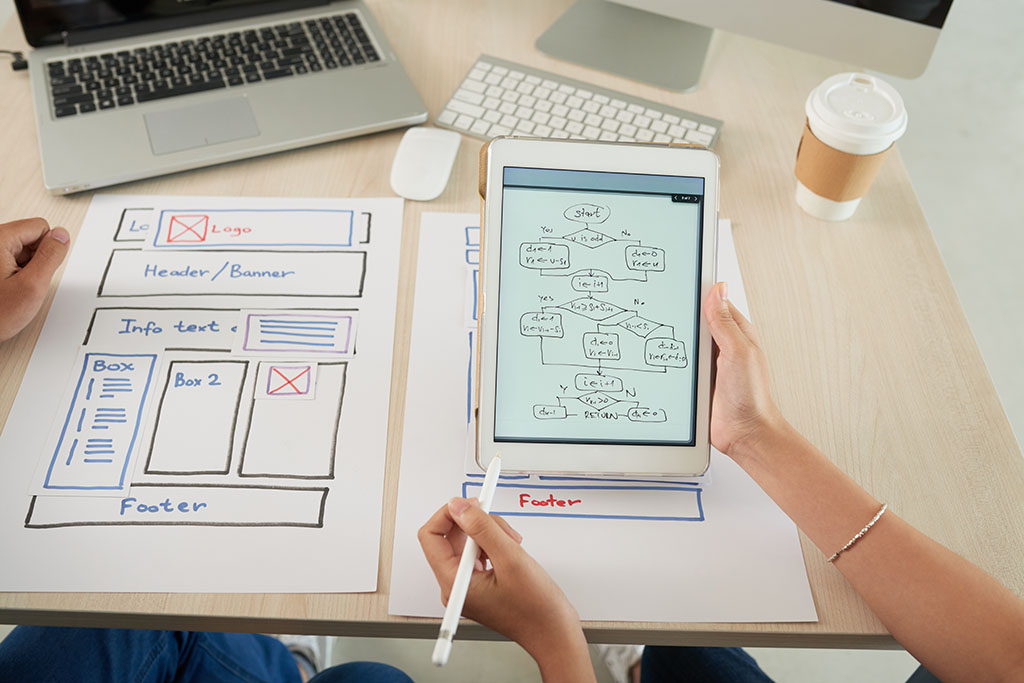
Stap 4. Begin met het wireframe ontwerp
Nu is het tijd om je gebruikersstroom te visualiseren in een wireframe. Als je pen en papier gebruikt, raden wij aan stippelpapier of rasterpapier te gebruiken om alles in lijn te houden.
Zo kun je de fysieke versie van je wireframe gemakkelijker omzetten in een digitaal exemplaar. Als je begint op een digitaal platform, kies dan een tool die het beste werkt voor de nauwkeurigheid van jouw wireframe.
Stap 5. Bepaal conversiepunten
Nu je je wireframes in kaart hebt gebracht, is het tijd om na te denken over hoe gebruikers er daadwerkelijk doorheen zullen navigeren. Bij deze stap gaat het erom te bepalen welke knoppen, hyperlinks, afbeeldingen of andere elementen op elke pagina de gebruiker naar de volgende stap leiden tot hij het einddoel bereikt dat je in stap 1 hebt vastgesteld.
Het is belangrijk dat je goed nadenkt over deze fase.
Zelfs als jouw wireframes perfect zijn geldt: als de gebruiker niet weet hoe hij van punt A naar punt B moet komen, is het allemaal voor niets geweest. Neem dus de tijd, en denk na over wat voor de gebruiker het meest intuïtief is als hij zich door de site beweegt.
Stap 6. Verwijder overbodige stappen
Wireframing is een iteratief proces. Het komt zelden voor dat een enkele schetsronde wireframes maakt die productierijp zijn. Misschien merk je dat sommige webpagina’s overbodig zijn en kunnen worden gecombineerd om de gebruiker minder klikken te bezorgen. Als er een mogelijkheid bestaat om de wireframe te vereenvoudigen, doen!
Stap 7. Vraag feedback op het wireframe
Jouw website zal verschillende testrondes en revisies doorlopen voordat hij live gaat, maar het is nog steeds een goed idee om in de beginfase feedback te krijgen op je wireframes. Werk samen met jouw ontwerp- en ontwikkelingsteams en eventuele interne medewerkers en klanten om hun mening te krijgen over de flow zelf.
Door deze richtlijnen te volgen, kun je de eerste stap zetten in het ontwerpen van een site die zowel functioneel als visueel aantrekkelijk zal zijn voor jouw klanten.
Heb jij een hulp nodig bij het samenstellen van jouw wireframe of het verder laten maken van jouw website? Wij staan voor je klaar! Neem vandaag nog contact met ons op om te beginnen!
Wil je meer waardevolle informatie?
Neem dan contact op met AceStart en begin de online boost die jouw bedrijf verdient!
Samen met onze kennis maak jij jouw bedrijf tot een online succes.