6 steps to create a wireframe
Do you feel like you're just not able to get your website or app flow right? You have a general idea of what you want, but you can't put it all together in an organized way. This is where wireframes come in!
A wireframe helps organize thoughts and give more shape to the end product. In this blog post I take 6 steps to create your own wireframe.
Step 1. Determine the purpose of the website
While it may seem obvious that you want to get as much traffic as possible, you also need to think about what you want all those visitors to see and do while you have their attention.
Should they end their visit with a purchase? Do they have to download an app? Maybe you want them to view a particular page before going to another website. Make sure you're aligned with your goal so the next steps go smoothly.
Step 2. Understand the user flow
Wireframes help identify and evaluate user flows so everyone understands how the visitor should interact with each page on your site. During this step, you should outline each entry point a visitor can use to land on your page, and then choose a few primary entry points to create a journey flow.
Step 3. Determine the size of your website wireframe
Your wireframes should vary in size depending on the screen you're creating them for. Mobile devices, tablets and desktop screens vary in size – not to mention the window on a desktop can be scaled up or down. To get the most accurate dimensions for your wireframe, use pixel measurements instead of inches or points.
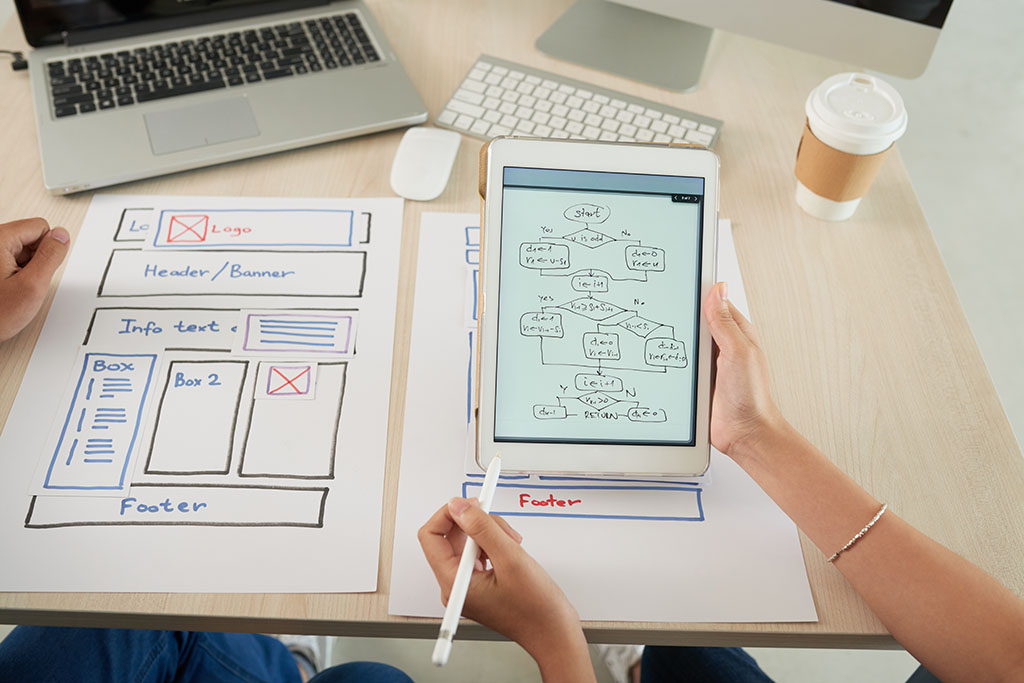
Step 4. Start with the wireframe design
Now it's time to visualize your user flow in a wireframe. If you are using pen and paper, we recommend using dotted paper or grid paper to keep everything in line.
This makes it easier to convert the physical version of your wireframe into a digital copy. If you're starting on a digital platform, choose a tool that works best for the accuracy of your wireframe.
Step 5. Determine conversion points
Now that you've mapped out your wireframes, it's time to think about how users will actually navigate through them. This step is about determining which buttons, hyperlinks, images, or other elements on each page will take the user to the next step until they reach the end goal you identified in Step 1.
It is important that you think carefully about this phase.
Even if your wireframes are perfect, if the user doesn't know how to get from point A to point B, it's all for naught. So take your time and think about what is most intuitive for the user as they move through the site.
Step 6. Remove unnecessary steps
Wireframing is an iterative process. It's rare for a single round of sketches to create production-ready wireframes. You may find that some web pages are redundant and could be combined to give the user fewer clicks. If there is an opportunity to simplify the wireframe, do it!
Step 7. Request feedback on the wireframe
Your website will go through several rounds of testing and revisions before going live, but it's still a good idea to get feedback on your wireframes in the early stages. Work with your design and development teams and any internal employees and customers to get their opinions on the flow itself.
By following these guidelines, you can take the first step in designing a site that will be both functional and visually appealing to your customers.
Do you need help putting together your wireframe or further? have your website created? We are ready for you! Contact us today to get started!
Do you want more valuable information?
Then contact AceStart and start the online boost your company deserves!
Together with our knowledge, you can make your company an online success.