4 basic rules for designing a website
When it comes to website design, there are so many different styles and directions your website can go: from stylish to minimalist, from playful and vibrant to sleek and modern. Although the final look and feel should reflect your personal style, field of work and brand identity, there are a few basic rules that always apply.
Below we've collected five simple website design tips that will make your site effective and compelling.
Rule 1. Keep your homepage minimalist and clutter-free
Visitors should understand what your website is about as quickly as possible, without having to scroll or click anywhere. The homepage of your website should convey the core message immediately. We never read every word on a website. Instead, we quickly scan the page and pick out key words, phrases, and images. With this familiar behavior in mind, it is better to appeal to emotions rather than word count.
The less visitors have to read, click or remember, the better they can process and evaluate the content. By taking declining attention spans into account and opting for a modern website design, users are more likely to do what you ask of them.
- Make room in your content
- Use white space between elements. By leaving some areas empty you give the design a much more spacious and balanced feel. Write your text in bite-sized, readable paragraphs.
- Add footage
- High-quality media, such as beautiful photos, work wonders as alternative ways to get your point across.
- Add a call to action
- Before making a purchase to sign up, encourage site visitors to take your intended action by placing a call-to-action (CTA) button on your site's homepage.
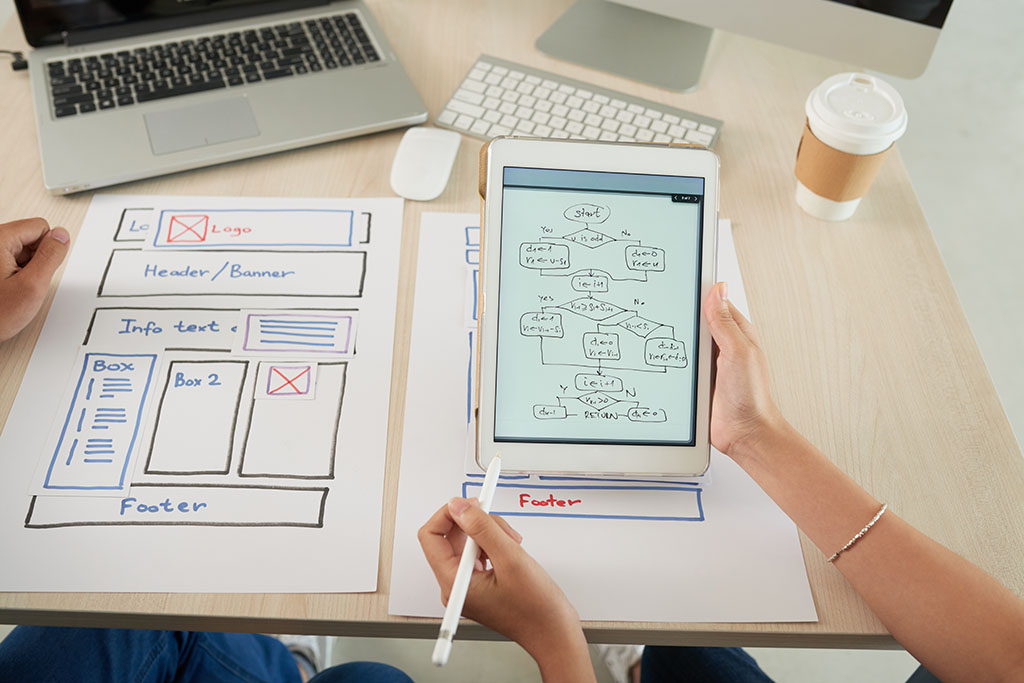
Rule 2. Design with visual hierarchy in mind
Hierarchy is an important design principle that helps display content in a clear and effective manner. The proper use of hierarchy can direct visitors' attention to certain page elements in order of importance.
The main components of visual hierarchy are:
- Size and weight.
Emphasize key elements, such as company name and logo, by making them larger and more visually prominent. Readers tend to go to big, bold titles first, and only then to smaller paragraphs of text. - Placement of elements.
Use the right website layout to direct your visitors' eyes in the right direction. For example, you can place an important call-to-action button in the very center of the screen, or your logo in the header.
Once you establish a clear hierarchy for your information, readers can't help but follow. Then apply color, contrast and spacing for further emphasis, paying attention to what draws the most attention and making sure this is intentional.
Rule 3. Create easy-to-read website content
“Readability” measures how easy it is for people to recognize words, phrases, and sentences. If your site's readability is high, users can scan or skim through it effortlessly. This makes recording information a piece of cake. Achieving website readability is relatively easy; try these main rules:
- Contrast is key
Sufficient contrast between text color and background color is important for readability, but also for the accessibility of the website. While your website's color scheme is likely representative of your brand's colors, make sure there is enough contrast between elements. - Font size
Most people will have difficulty seeing smaller fonts. A typical rule of thumb for web design is to keep the text at least 16pt in size. Keep in mind that this number depends entirely on the fonts you choose for your website. - Limit the number of fonts
Do not use more than three different fonts on one website. Some projects may call for more extensive font combinations, but too many different fonts usually looks cluttered and distracts from your brand identity. - Use text themes
To create a clear hierarchy, make sure your written website content is varied in size and weight – from a large title, to smaller subheadings, to the even smaller paragraph or body text. This handy website design tip can ensure that there is always something that catches the attention of the readers.
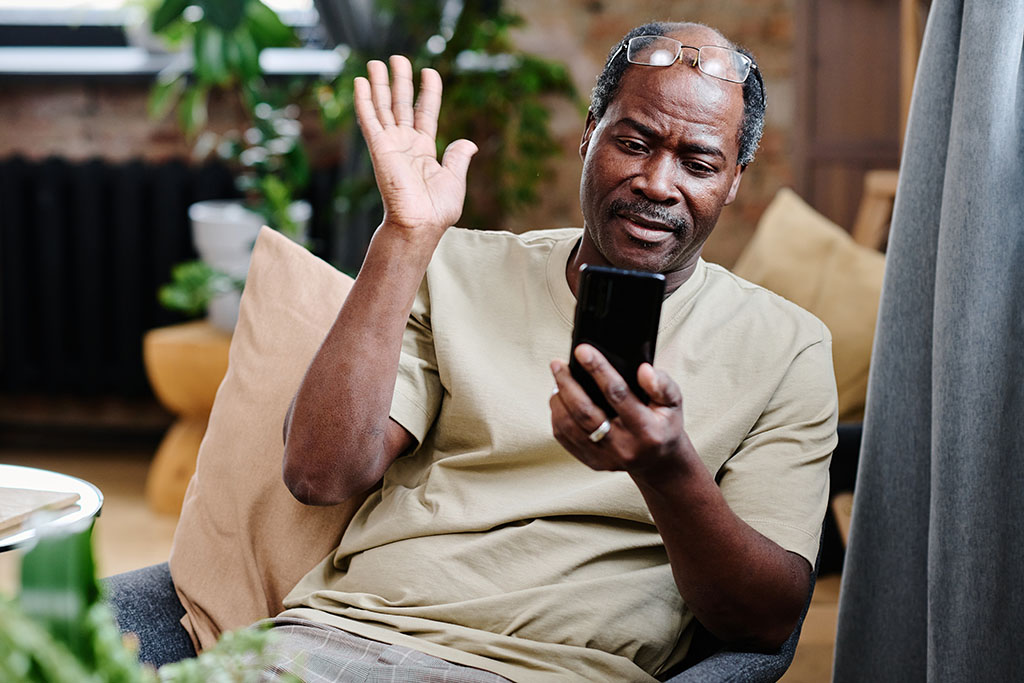
Rule 4. Stay mobile friendly
All visitors to your website should be able to fully enjoy your professional website, regardless of the device they are surfing on. When you design a website, Wix automatically creates a mobile-friendly version of your site so you can keep up with the increasingly mobile world.
View the mobile version of your website as you put yourself in the user's position, testing every page, user action, and button.
Your mobile website should be cleaner and less cluttered than the desktop version, so consider minimizing page elements and reducing the size of some areas, such as the menu. There are also unique mobile features you can use to boost mobile design.
Are you now thinking: “Gee, what rules to take into account”? Then don't hesitate and contact us today. We are happy to help you with having a professional website created!
Do you want more valuable information?
Then contact AceStart and start the online boost your company deserves!
Together with our knowledge, you can make your company an online success.